Photoshop Button Maker özelliği, Photoshop buton yapımı resimli anlatım, Photoshop ile buton yapmak, Bu makalemizde Photoshop programını kullanarak oval bir buton yapacağız. Bu basit eğitimde görüntü katmanlarını kullanarak küçük zekice butonlar hazırlayacağız. Buton yapmak için Photoshop programını seçmemizin nedeni de hemen hemen her tasarımcının bilgisayarında yüklü olmasıdır. Şimdi sırası ile adım adım nasıl yapacağınızı görseller yardımı ile anlatalım…
Makalede Neler Var?
1. Adım
Renkli bir arka plan oluşturun ve daha sonra yeni bir katman oluşturun. Bir daire çizin ve bir renk ile doldurun. Sizin ne renk kullandığınızın bir önemi yok biz burada yeşil renk kullandık.
2. Adım
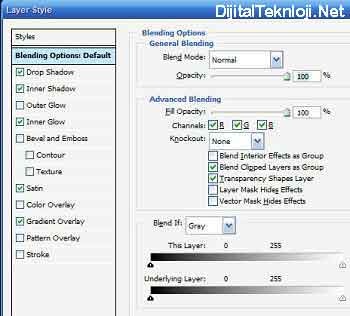
Burada oluşturduğunuz katmanın stil ayarlarına giriyorsunuz. Daha sonra resimde de gördüğünüz gibi Inner Glow iç gölge özelliğini kullanarak buton oluşturacağız. Yüne bu ekrandan Gradient Overlay, Drop Shadow, Satin ve Inner Glow özellikleini seçerek ışık ortasında gibi görünmesi, kıvrımlı kenarları ve gölgeler kullanarak 3D yapmak için seçiyoruz. Seçtiğiniz her özellikte gerekli renk ayarlarını yapmayı unutmayınız. Zaten renk seçmezseniz butonunuz default renk olan siyah ile karışacaktır girecektir.
3. Adım
Yeni bir katman oluşturun ve Dairesel Seçim Aracı’nı kullanarak yatay olarak bir alan seçiniz. bu dairesel alanı beyaz ile boyayın ve yine katman özelliklerinden bu alanı şeffaflaştırın yani transparan özelliğini kullanarak tam kısma ışık vuruyormuş gibi gösterin. Blending Options kısmından Opacity ayarını 30 derece olarak kullandık.
4. Adım
Yeni bir adıma geçtik yeni bir katman oluşturuyoruz. 3. Adımda olduğu gibi yine aynı şekilde resimde de görüldüğü gibi bir alanı seçiyoruz. Ne yaptığınızı görmek için Ctrl tuşuna basılı tutun ve piksel seçmek için katman üzerinde tıklayın.
5. Adım
Bu adımda Yeşil alanlardan kurtulmamız gerekiyor. Bunun için daha önce girdiğiniz Opacity ayarını %0 yapın.
6. Adım
Burada dolgu ayarının %0 olduğuna dikkat edin daha sonra resmin üzerine gelerek butonumuzu resmin istediğiniz kısmına getiriyorsunuz. Daha sonra yapmanız gereken tek şey Ctrl tuşuna ve Shift tuşuna basın bu büyüklükte bir daire seçin ve resmin katmanına gidin ve silme tuşuna basınız…
Bu anlatımdan bir şey anlamadım diyorsanız veya Photoshop kullanmakta başlangıç seviyesindeyseniz örnek psd dosyasını indirebilirsiniz. Bu örnek dosyada tüm layer adımları kayıtlı olduğundan tek yapmanız gereken kendinize göre çeki düzen vermenizdir. Ben onu dahi yapamam diyorsanız yapmanız gereken tek şey kalıyor Photoshop programını kapatın google’den hazır yapılmış buton arayın…