WordPress kendi butonunuzu tasarlayın, WordPress basit buton ekleme eklentisi, şimdi tanıtacağımız eklenti sayesinde kendi butonunuzu tasarlama imkanına sahipsiniz. Birçok kullanıcı PNG veya Gif resimlerle buton sorununu çözmeye çalışıyor. Bunun yanı sıra birçok kullanıcıda HTML ve CSS kodları ile uğraşıp kendilerine kodlarla buton oluşturuyor. Bu eklenti site hızınızı yavaşlatmadan arka planda çalışan kodlarla istediğiniz butonu oluşturmanıza imkan veriyor. Butonunuzun şeklini, rengini, eklemek istediğiniz ikonu ve linki ekleyerek hızlı bir şekilde butonunuzu oluşturuyorsunuz. Buton oluşturmak için yapmanız gerekenlerse çok basit. Şimdi adım adım yapmanız gerekenleri anlatacağız.
Forget About Shortcode Buttons Eklentisi Nasıl Yüklenir
Eklentiyi kurup aktif hale getirmek oldukça kolay, Eklentiyi kurmak için ilk önce Admin paneline giriş yapıyorsunuz. Sol menüden Eklentiler sekmesi altında bulunan Yeni Ekle linkine tıklıyorsunuz. Eklentilerde Ara kısmına gelerek eklentinin adını Forget About Shortcode Buttons yazıyorsunuz. Çıkan listeden eklentinin yanında bulunan Hemen Yükle linkine tıklayarak eklentiyi kuruyorsunuz. Eklenti yüklendikten sonra eklentiyi aktif hale getirmek için Etkinleştir linkine tıklayarak eklentiyi çalıştırıyorsunuz. Manuel olarak kurmak istiyorsanız https://wordpress.org/plugins/forget-about-shortcode-buttons/ adresinden indirebilirsiniz.
Forget About Shortcode Buttons Nasıl Kullanılır
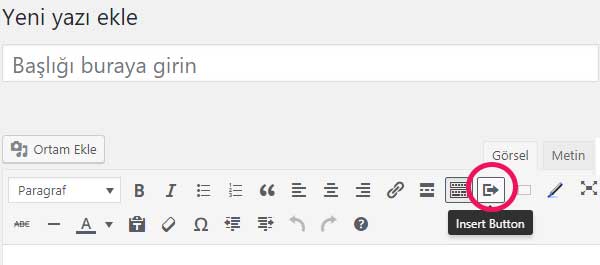
Buton oluşturmak istediğinizde Yazı ekleme bölümünde yani editörünüzün olduğu kısma Insert Button simgesi geliyor.
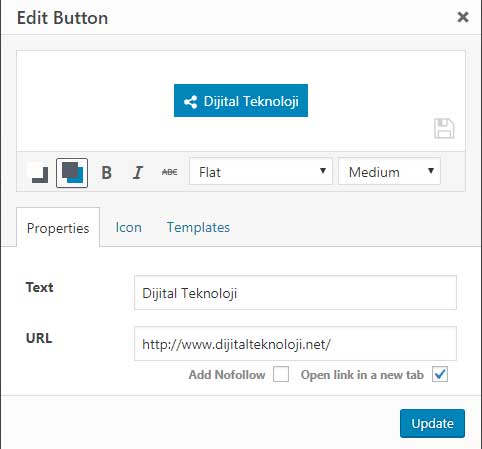
Insert Button simgesine tıkladıktan sonra buton oluşturma ekranı karşınıza çıkıyor. Burada butonunuza gölge efekti verebilir, link ekleyebilir, buton ve text yazınızı renklendirebilir, ikon ekleyebilirsiniz. Hatta bu butonu sürekli kullanacaksanız, mesela bir indir butonu oluşturduysanız ve her seferinde bu butonu yapmakla uğraşmak yerine Templates bölümünden kaydederek sadece bir tıklama ile hazır hale getirebilirsiniz.
Icon Sekmesi
Eklentinin özellikleri arasında yer alan butonunuzun içerisine ikon ekleme özelliğidir Açılır pencereden Icon sekmesine tıklayın ve istediğiniz ikona tıklayın. Yapmanız gereken bu kadar basit. Before seçneğini seçerseniz yazının başına, After seçeneğini seçerseniz ikon yazının sonuna gelir.
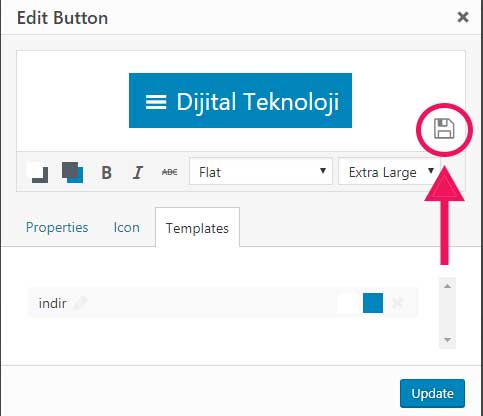
Templates Sekmesi
Bu sekmede oluşturduğunuz buton tasarımını kayıt edebilirsiniz. Eğer sık sık kullanacağınız butonlar yapmak istiyorsanız tasarımını yapıp Templates sekmesinden Disket simgesine tıklamanız yeterlidir.
Artık her şey tamam dediğinizde yani buton tasarımınız son bulduğunda alt bölümde bulunan Update düğmesine tıklayarak oluşturduğunuz butonu sayfanıza ekleyebilirisiniz.