WordPress sitede kod gösterme işlemi nasıl yapılır? WordPress tabanlı bir web site sahibiyseniz ve ziyaretçilerinizle kod paylaşmak istiyorsanız sitenize bazı eklentiler kurmanız gerekiyor. WordPress web sitelerinde kod eklemeniz halinde sayfa içersin de görünmeyecektir. Bunun için oldukça kullanışlı ve ücretsiz WordPress uygulamaları bulunuyor. Syntax Highlighter şeklinde arama yaparsanız pek çok eklentiye ulaşabilirsiniz. Biz bu makalede iki tane Sözdizimi Vurgulayıcı eklentisi paylaşacağız. Bir tanesini kullanması oldukça kolay bir kullanıma sahipken diğeri daha kapsamlı özelliklere sahip.
Basit Kod Ekleme Eklentisi
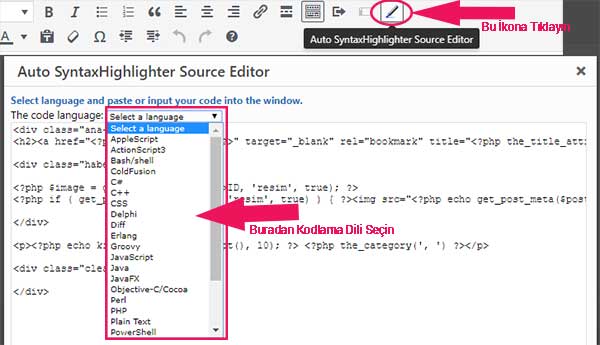
Auto SyntaxHighlighter adlı eklentisinin kullanımı çok basit, eklentiyi yükleyip aktif ediyorsunuz ve hiçbir ayar yapmanıza gerek kalmadan kodlarınızı ekleyebiliyorsunuz. Yeni Yazı ekleme sayfası içersin de Auto SyntaxHighlighter Source Editor ikonu bulunuyor. Bu ikona tıklayarak kod editörünü açın ve kodlama dilini seçin, boş ekrana kodlarınızı yazabilirsiniz. Yapmanız gerekenler bu kadar basit.
Auto SyntaxHighlighter Eklentisi Nasıl Kurulur
Eklentiyi kurmak oldukça basit, Eklentiyi kurmak için ilk önce Admin paneline giriş yapıyorsunuz. Sol menüden Eklentiler sekmesi altında bulunan Yeni Ekle linkine tıklıyorsunuz. Eklentilerde Ara kısmına gelerek eklentinin adını Auto SyntaxHighlighter yazıyorsunuz. Çıkan listeden eklentinin yanında bulunan Hemen Yükle linkine tıklayarak eklentiyi kuruyorsunuz. Eklenti yüklendikten sonra eklentiyi aktif hale getirmek için Etkinleştir linkine tıklayarak eklentiyi çalıştırıyorsunuz. Manuel olarak kurmak istiyorsanız https://wordpress.org/plugins/auto-syntaxhighlighter/ adresinden indirebilirsiniz.
Kapsamlı Kod Ekleme Eklentisi
Auto SyntaxHighlighter’e göre çok daha gelişmiş olan Crayon Syntax Highlighter eklentisi sizlere çok daha geniş bir ayar penceresi sunuyor. Yazı Fontu ve büyüklüğü, Ölçüler, Araç Çubuğu, Satırlar, Kod Satırları ve Etiket düzenleme imkanı sunar. Varsayılan eklenti ayarları genelde sorunsuz çalışıyor. Ancak eğer siteniz için düzenleme yapmak istiyorsanız default ayarları Ayarlar – Crayon sekmesinden belirleyin. Eklentinin güzel özelliklerinden biride isterseniz sayfaya göre farklı görünüm ve ayar yapabiliyorsunuz.
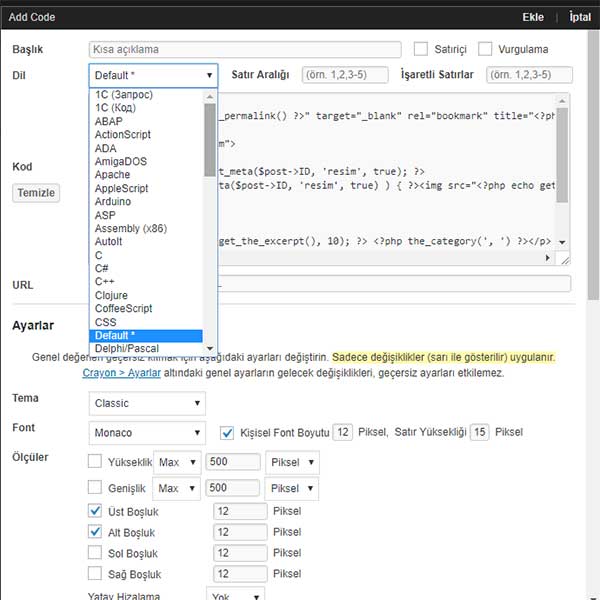
Yazı ekleme sayfasında bulunan crayon butonuna tıkladığınız zaman kod ekleme sayfası karşınıza çıkacaktır.
![]()
Kod ekleme bölümünden dil seçimi yapıp boşluk alanına kodunuzu yazınız.
Crayon Syntax Highlighter Eklentisi Nasıl Kurulur
Eklentiyi kurmak oldukça basit, Eklentiyi kurmak için ilk önce Admin paneline giriş yapıyorsunuz. Sol menüden Eklentiler sekmesi altında bulunan Yeni Ekle linkine tıklıyorsunuz. Eklentilerde Ara kısmına gelerek eklentinin adını Crayon Syntax Highlighter yazıyorsunuz. Çıkan listeden eklentinin yanında bulunan Hemen Yükle linkine tıklayarak eklentiyi kuruyorsunuz. Eklenti yüklendikten sonra eklentiyi aktif hale getirmek için Etkinleştir linkine tıklayarak eklentiyi çalıştırıyorsunuz. Manuel olarak kurmak istiyorsanız https://wordpress.org/plugins/crayon-syntax-highlighter/ adresinden indirebilirsiniz.