WordPress tabanlı web sitelerinde görsel boyutlarını ayarlamak tasarımcıların sürekli karşısına çıkan sıkıntılarından bir tanesidir. Tasarımcı için çok fazla parametre bulunuyor. Görsel boyutu eklenen resim ile, WordPress ayarlarından, CSS tanımlarından yada temanın functions.php dosyasından tanımlanmış olabilir. Sürekli bu deneme yanılma süreci sizi sıkabilir. Birçok WordPress kullanıcısı kod bilmiyor. Bu nedenle karmaşık kodlar arasında boğulduğu gibi tasarımı da bozabiliyor. Ancak bu eklenti sayesinde, siteniz için özel resim boyutları oluşturabilirsiniz. Tema resim boyutlarınızı doğrudan ortam seçeneği sayfasında geçersiz hale getirebilirsiniz.
Simple Image Sizes Eklentisi ile Yeniden Boyutlandırma
Daha önce oluşturduğunuz tüm boyutları yeniden oluşturabilir ve hangisini yeniden oluşturmak istediğinizi seçebilirsiniz. Resimleriniz için oluşturulan boyutları doğrudan yayınlarınızda kullanabilir ve doğru boyutta resim ekleyebilirsiniz.
Simple Image Sizes Eklentisini Yükleme
Kurulum yapmak için ilk önce sol menüden Eklentiler sekmesine tıklayıp açılan menüden Yeni ekle seçeneğine tıklayın. Arama bölümüne eklentinin adını Simple Image Sizes yazın ve Hemen yükle butonuna tıklayın. Yükleme işlemi bittikten sonra Etkinleştir butonuna tıklayarak eklentiyi aktif edebilirsiniz.
Simple Image Sizes Eklentisi Kullanımı
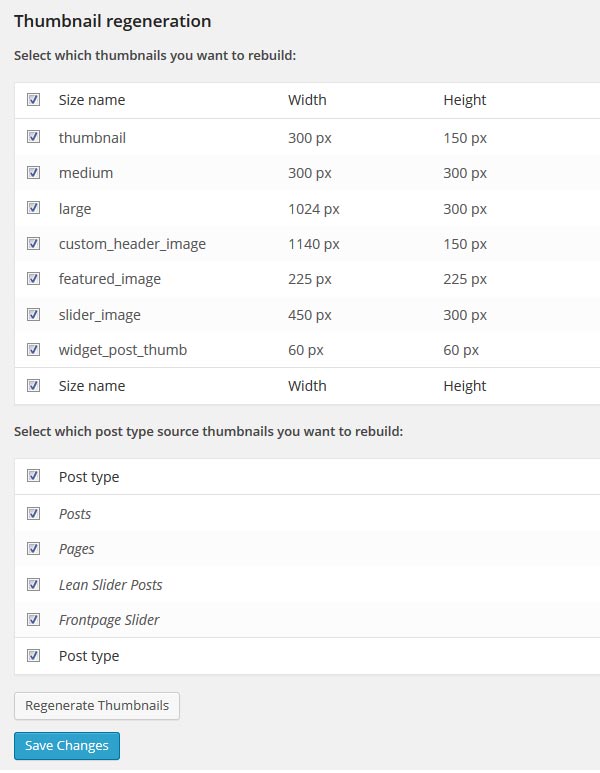
Eklentiyi kurup aktif ettikten sonra sol menüden Ayarlar -> Ortam sekmesine tıklıyorsunuz. Burada resimlerin boyutları sizi karşılıyor. Bu ekrandan isterseniz bazı boyutlandırmaları aktif etmeyebilirsiniz. Bunun dışında sayfa ve tekil yazı alanlarını devre dışı bırakabilirsiniz. Seçimlerinizi ve boyutlarınızı seçtikten sonra Regenerate Thumbnails butonuna tıklamanız yeterlidir.
Simple Image Sizes Eklenti İndir