WordPress tabanlı bir web siteye sahipseniz ve sitenizin tasarımına uygun bir Popup eklentisi arıyorsanız bu eklenti tam size göre çünkü eklentinin özellikleri arasında açılan pencerenin maksimum boyutunu belirleyebiliyor ve responsive yani duyarlı olarak kullanabiliyorsunuz. Eklentinin ücretsiz sürümü Resim, HTML Kodları, Facebook, Shortcode (Kısa kod) gibi pencerelerde açabiliyorsunuz. Bu özelliklerde pek çok kişi için yeterli, Eklenti içerisinde 6 adet birbirinden şık Popup teması bulunuyor. 15 adet efekt ile de Popup’a dikkat çekebiliyorsunuz.
Popup Builder İle Popup Oluşturma
Sitenize kuracağınız eklentinin ismi Popup Builder. Eklentiyi kurmak oldukça basit, Eklentiyi kurmak için ilk önce Admin paneline giriş yapıyorsunuz. Sol menüden Eklentiler sekmesi altında bulunan Yeni Ekle linkine tıklıyorsunuz. Eklentilerde Ara kısmına gelerek eklentinin adını Popup Builder yazıyorsunuz. Çıkan listeden eklentinin yanında bulunan Hemen Yükle linkine tıklayarak eklentiyi kuruyorsunuz. Eklenti yüklendikten sonra eklentiyi aktif hale getirmek için Etkinleştir linkine tıklayarak eklentiyi çalıştırıyorsunuz. Manuel olarak kurmak istiyorsanız https://tr.wordpress.org/plugins/popup-builder adresinden indirebilirsiniz.
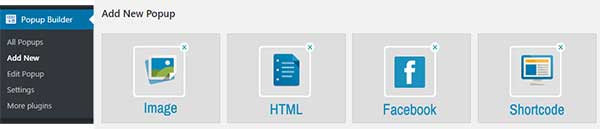
Admin panelinize Popup Builder sekmesi gelecek, bu sekmenin altında bulunan Add New butonuna tıklayarak yeni pencere ekranına girin burada bulunan IMAGE, HTML, Facebook, Shortcode seçeneklerinden birini seçin ve düzenleme ekranına geçin.
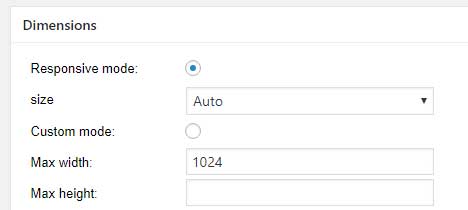
Edit Popup sekmesinde Responsive mode seçerek oluşturacağınız popup penceresini duyarlı hale getirebilirsiniz. Size kısmından da ekranın kaçta kaçını kaplayacağını belirleyebilirsiniz.
Custom Mode yani özel mod ile boyutları kendiniz manuel olarak girebilirsiniz.
Popup Builder Özellikleri:
İstediğiniz kadar pop-up oluşturun ve yönetin
Açılan pencerenin görünümünü özelleştirin
Özel animasyon efektleri ayarlayabilme
Popup animasyon efektini özelleştirme
Birkaç açılır pencere arasında seçim yapma
Ekranda açılır pencere konumunu ayarlama
İçerik arka plan rengini değiştirme
Kaplama rengini ve opaklığını özelleştirme
Pop-up yerleşimi için özel sınıf ekleme
Açılır içerik için özel sınıf ekleme
Açılır pencereye tıklandığında kullanıcıyı başka bir sayfaya yönlendirme
Popup açılış sesi
Responsive (Duyarlı) pop-up özelliği