WordPress sitenizde başlık altında, paragraftan önce veya sonra, sağa-sola yaslı şekilde, isterseniz yazının tam ortasında reklam gösterebilirsiniz. WordPress gelişmiş kod desteğinin yanı sıra yüklenebilen eklenti desteği sayesinde de kod bilginiz yoksa bile kolayca reklam çıkartabileceksiniz. Reklamları düzgün bir şekilde sayfalarda çıkartabilmek için CSS bilginiz olması gerekiyor. Çünkü bazı div kodları tanımlamalı ve bu kodları CSS’den düzenlemelisiniz. Burada tanıtacağımız eklenti sayesinde bu işlemlerle uğraşmadan kolayca reklam yerleşimi yapabileceksiniz.
WordPress İstediğiniz Konumda Otomatik Reklam Ekleme
Reklam ekleyici eklentisi olan Ad Inserter ile AdSense de sorun yaşamadan kullanabileceksiniz. WordPress reklam yönetimi eklentisinin özellikleri arasında AdSense entegrasyonu, sözdizimi vurgulama editörü, görsel CSS editörüyle kod önizlemesi, reklamları içerikten önce veya sonra ekleme, paragraftan önce veya sonra reklam ekleme, reklamları yorumlardan önce veya sonra gösterme, sayfadaki herhangi bir HTML öğesinden önce veya sonra reklam ekleme, başlığın üstünede ve altında reklamları ekleme, altbilgiye reklam ekleme, reklamları blog sayfalarındaki gönderiler arasına yerleştirme, resimlerin veya başlıkların yakınında yerleştirmeyi önlemek için açıklık seçenekleri bulunuyor. eklenti bunun yanı sıra HTML, CSS, Javascript veya PHP kodlarıda ekleyebilirsiniz.
Ad Inserter WordPress Adsense Eklentisi
Eklentiyi kurup aktif hale getirmek oldukça kolay, Eklentiyi kurmak için ilk önce Admin paneline giriş yapıyorsunuz. Sol menüden Eklentiler sekmesi altında bulunan Yeni Ekle linkine tıklıyorsunuz. Eklentilerde Ara kısmına gelerek eklentinin adını Ad Inserter yazıyorsunuz. Çıkan listeden eklentinin yanında bulunan Hemen Yükle linkine tıklayarak eklentiyi kuruyorsunuz. Eklenti yüklendikten sonra eklentiyi aktif hale getirmek için Etkinleştir linkine tıklayarak eklentiyi çalıştırıyorsunuz. Manuel olarak kurmak istiyorsanız https://tr.wordpress.org/plugins/ad-inserter/ adresinden indirebilirsiniz.
Ad Inserter Eklentisi Nasıl Kullanılır
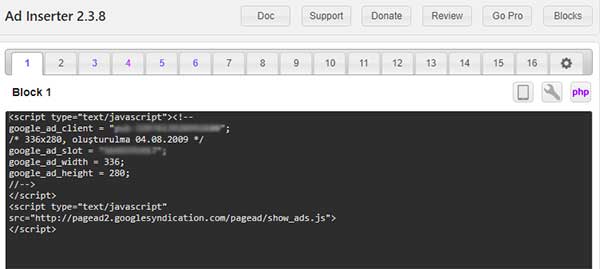
Eklentiyi yüklediğinizde admin panelinizin Ayarlar -> Ad Inserter sekmesinde yerini aldığını göreceksiniz. Sekmeye tıkladığınızda şu ekran sizi karşılayacaktır.
Reklam kodunuzu buradaki boş ekrana yapıştırın ve istediğiniz konumda çıkartmak için gerekli ayarlamaları yapın.
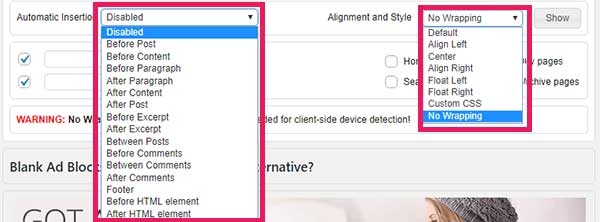
Automatic İnsertion
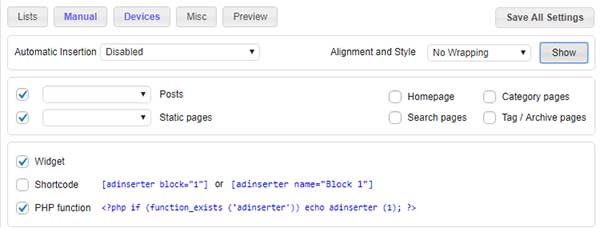
Bu bölümde ilgili reklamın başlıktan öncemi sonramı, paragraf veya içerikten öncesini sonrasını düzenleyebilirsiniz.
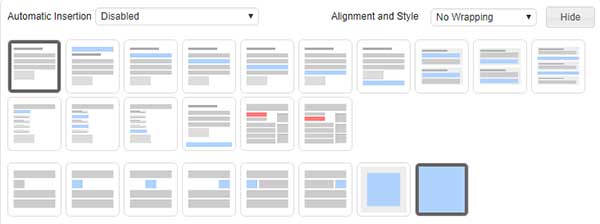
Yine bu bölümde yer alan Alignment and Style bölümünden reklamın sağ, sol veya ortada şeklinde konumunu ayarlayabilirsiniz. Show butonuna tıkladığınızda küçük görseller sizi karşılıyor.
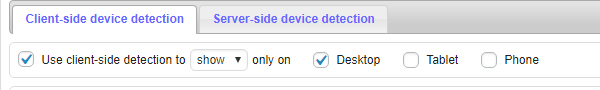
Devices, simgesine tıklayıp ilgili reklamı isterseniz sadece mobil isterseniz masaüstü bilgisayarlarda gösterme şansınız var. Devices butonuna tıkladığınızda Desktop, Tablet, Mobil şeklinde 3 tane seçenek sizi karşılar. Buradaki kutucukların üçünü de işaretlerseniz reklam tüm cihazlarda gösterilir.
Gelelim reklam yerleşiminde kısa kod ve PHP kodu almaya, kod eklediğiniz bölümün köşesinde PHP yazısına tıklayarak PHP kodlarının çalışmasını sağlayabilirsiniz. İlgili kısa kodları alabilmek için Manuel butonuna tıklayın sekmelerini göreceksiniz. Kullanmak istediğinizin yanındaki kutucuğu işaretleyip ilgili kodu kopyalayabilirsiniz.
Bir reklam yerleştirme işlemi bu şekilde, numaralandırılmış sekmelere tıklayıp diğer alana geçin ve başka bir reklam kodu veya farklı bir amaç için kullanmak istiyorsanız ilgili kodu yapıştırın.